


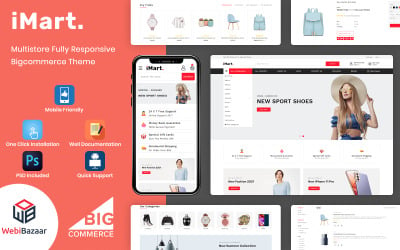
Pintaso - Art Gallery Stencil BigCommerce-sjabloon door WebiBazaar

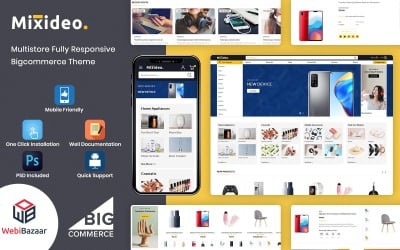
Mixidio - Multifunctioneel modulair BigCommerce-thema mogelijk gemaakt door stencils door WebiBazaar


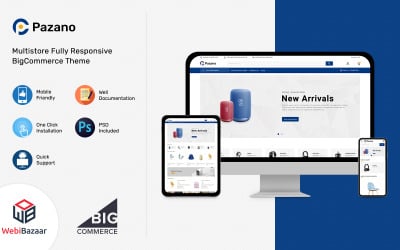
Pazano - Winkelcentrum BigCommerce-sjabloon door WebiBazaar

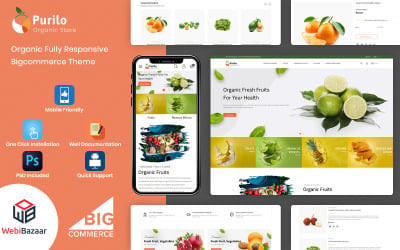
Purilo - Food & Grocery Stencil Store BigCommerce Theme door WebiBazaar
Hoe u de beste winkel ontwikkelt met HTML Bigcommerce-sjablonen
Specialisten beginnen elke website met de ontwikkeling van een lay-out en ontwerp lay-out. Hiervoor heb je Hypertext Markup Language en CSS nodig, evenals JS voor elementanimaties. Om wijzigingen aan de front-end te kunnen maken, moet je alle resourcebestanden hebben. Templateog体育首页 biedt dit voor HTML Bigcommerce-sjablonen . Blijf op de pagina en we zullen dit onderwerp in meer detail beschrijven.
Wat is HTML en waarom heb je de lay-out nodig?
Het is een opmaaktaal voor hypertextdocumenten. Het is nodig om de lay-out in de browser op een specifieke manier weer te geven. Het ziet eruit als een geformatteerd document met veel geneste elementen: koppen, paragrafen, lijsten, hyperlinks, mediabronnen, plaatsing van afbeeldingen, video en audio.
Het betekent Hypertext Markup Language. Uit de naam decoding blijkt dat de tool helpt bij het beheren van de content die op een webpagina wordt weergegeven. Bestanden hebben meestal een .html of .htm extensie.
Laten we het nu over het verhaal hebben. Aanvankelijk werd de taal gebruikt om wetenschappelijke werkdocumentatie tussen ingenieurs uit te wisselen. Iets later breidden specialisten de toepassing van de technologie zo ver uit dat het de basis werd van het World Wide Web en webprogrammering.
Waarom is Hypertext Markup Language nodig?
Wanneer een gebruiker een site bezoekt, downloadt de browser een bestand met gegevens over de structuur en inhoud van de webpagina. De functie hiervan is om een externe basis te bouwen, een fundering, maar de lancering van de site zelf is niet inbegrepen in de functionaliteit. Het geeft alleen aan waar de elementen zich moeten bevinden, wat hun basisvisuele is en waar elementstijlen en scripts te verkrijgen zijn. Het is de front-end of het visuele deel van de webresource.
Kenmerken van Hypertext Markup Language
U maakt een document in elke editor die beschikbaar is in het besturingssysteem: Notepad op MS Windows, TextEdit op Mac en Pico op Linux. Een browser om met het bestand te werken is handig. Maar het is niet noodzakelijk voor werk. Het is nodig om een opgemaakt document weer te geven.
Je bekijkt de voltooide pagina's zonder online te gaan. Hiervoor maak je meerdere bestanden in dezelfde map, plaats je er hyperlinks in en navigeer je van het ene document naar het andere.
Deze opmaaktaal is de basis van de interne structuur van de site. Het basisframework. Deze code is geen programmeertaal, zoals Python. Het is een hypertext-opmaaktool. Met behulp hiervan bouwt de browser een webpagina in een vorm die begrijpelijk is voor mensen, tekent deze met CSS en voegt logica toe via JavaScript. Het is de beste optie voor beginnende programmeurs.
Het is mogelijk om een basisontwerp te maken met alleen Hypertext Markup Language. Stel de kleur en het lettertype van de tekst op de pagina of de achtergrond voor de blokken in. We raden af om alleen deze code te gebruiken om webpagina's te ontwerpen, omdat het ontwerp primitief en niet modern zal zijn. Met CSS wordt het creatieve proces door niets beperkt. Er komen echter nu verschillende functies om de code van andere, serieuzere tools te schonen.
Wat zijn tags?
In de browser verandert het voltooide document in een pagina en bestaat het uit tags. Ze helpen de tekst op het scherm weer te geven. De browser begrijpt dat het niet alleen tekst leest, maar gestructureerde informatie verdeeld in blokken. Een tag is een set tekens tussen driehoekige haakjes. De tekens tussen haakjes geven de tagnaam aan, die de functie ervan beschrijft. Het is een constituerend element dat de lay-out van structurele blokken bepaalt. Het wordt geopend en het visuele begint te werken.
Er kunnen attributen in de tag staan. Het is aanvullende informatie die verborgen moet worden in de tekst. Ze worden alleen in een open tag geplaatst. Er moet een spatie tussen de tag en de naam staan. Het wordt geleverd met een gelijkteken. De waarde van het attribuut staat tussen aanhalingstekens. Met hun hulp breidt u de mogelijkheden uit en neemt u contact met hen op voor gedetailleerde informatie.
De beste HTML Bigcommerce-sjabloon van Templateog体育首页
Wij raden u aan de demoversie van Mixidio - Multipurpose Modular Theme powered by Stencils te bekijken. Het heeft een modern design. Het is geschikt voor een elektronicawinkel, accessoires, gereedschap en meer. U gebruikt deze lay-out voor een marktplaats die producten voor elk doel verkoopt. Het heeft een verticaal megamenu met veel categorieën. U breidt het aantal collecties uit en kunt het menu aanpassen aan uw behoeften. De hoofdbanner heeft een schuifbalk en een knop Nu kopen. Het is handig omdat u de beste posities of nieuwe producten weergeeft. Uw potentiële klant kan het snel kopen met één klik. U hebt veel functies beschikbaar: speciale aanbiedingentellers, beoordelingen, recensies, snel bekijken, vergelijken, zoomen, enz. Kies deze skin als u op zoek bent naar een kwaliteitswebsite waar alles klaar is.
HTML Bigcommerce-sjabloon Video/span>
Veelgestelde vragen over HTML Bigcommerce-sjablonen
Wat is een Bigcommerce-sjabloon?
Dit is een lay-out die e-commerce CMS en resource data bevat. Dit is nodig zodat u de front-end en back-end van uw site kunt bewerken.
Hoe krijg ik een HTML Bigcommerce-sjabloon van Templateog体育首页?
Begin met registratie op de Templateog体育首页 website. Blader door de collectie, gebruik de juiste filters en vind het beste artikel voor uw bedrijf. Voeg het toe aan uw winkelwagen. Ga naar de afrekenpagina. Vul uw factuurgegevens en accountgegevens in. Selecteer een betaalmethode: PayPal, Stripe of kaart. Betaal voor het product. Na verificatie downloadt u het product. U moet naar uw account gaan en het tabblad Downloads openen. Daar ziet u een link. Gebruik het!
Ontvangt Templateog体育首页 updates voor de HTML Bigcommerce-sjabloon?
Ja. U kunt updates downloaden van uw Templateog体育首页-account.
Waarom heb je een Bigcommerce-sjabloon nodig voor een online winkel?
Gebruik deze skins om de ontwikkeling en lancering van uw winkel te versnellen. Het is een goedkopere optie dan een webbron helemaal opnieuw te maken. Met code kunt u het front-end gedeelte naar wens aanpassen. Als u een skin hebt, hoeft u deze alleen maar te vullen met content en producten.