Gloos - Angular 12+ Admin-Vorlage
og体育首页ONE - Unbegrenzte Downloads für $12.40/Monat








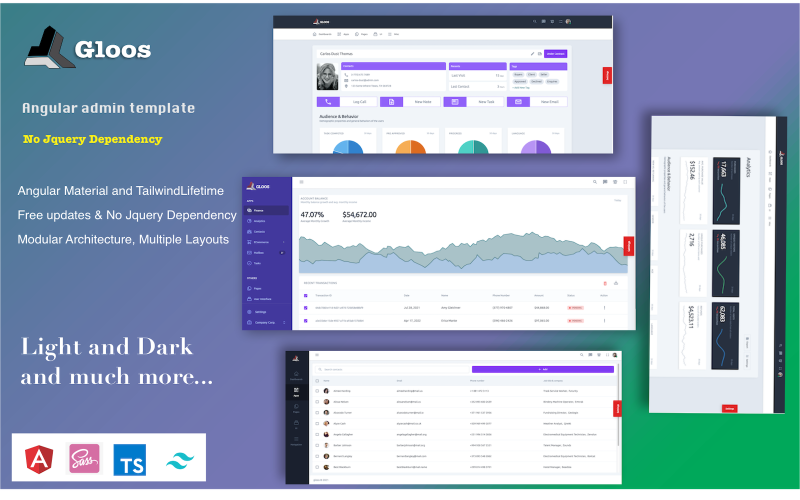
Gloos – Angular 12+ Admin- und Starter-Vorlage
Gloos ist ein modulbasiertes Angular-Admin-Template mit mehreren Layouts, das maßgeschneiderte Anwendungs- und Seitenlayouts mit wunderschön gestalteten, sauberen und minimalistisch gestalteten Admin-Templates mit dunklen, hellen Layouts bietet. Sie können jede Art von Webanwendung wie SaaS-basierte Schnittstelle, E-Commerce, CRM, CMS, Projektmanagement-Apps, Admin-Panels usw. erstellen. Die Einrichtung mit mehreren Layouts ermöglicht die Verwendung mehrerer Vorlagenlayouts, ohne größere Änderungen an der allgemeinen Struktur der Schablone. Es ermöglicht auch die Verwendung eines anderen Layouts pro Route.
Die Möglichkeit, pro Route ein anderes Layout festzulegen, macht Gloos sehr flexibel, da es jede Art von Seitendesign innerhalb derselben Codebasis ermöglicht. Beispielsweise können Sie die Hauptverwaltungsanwendung, eine Zielseite und Authentifizierungsseiten alle in derselben Codebasis haben, ohne dass Elemente auf Layoutebene wie Navigation , Header oder Footer ständig ausgeblendet/angezeigt werden müssen.
Allgemeine Merkmale
- Komplett mit TailwindCSS gebaut.
- Modularer Aufbau.
- Mehrere Themenlayouts.
- Möglichkeit, ein anderes Layout pro Route festzulegen.
- Vorgefertigte und gebrauchsfertige Anwendungs- und Seitendesigns.
- Gebrauchsfertige Inhaltslayouts.
- Vollständig für Admin-Panel-spezifische Anwendungsfälle.
- Vollständige Datentabelle mit Dateien herunterladen
- Starter-Projekt für schnellere Entwicklung enthalten.
- Vollständig ansprechendes Layout
- Vollständige Angular Material-Themenunterstützung mit anpassbaren Farben.
- Unterstützung für dunkle und helle Farbthemen.
- 7 verschiedene Arten von Symbolen
- Keine jQuery-Abhängigkeit.
- KOSTENLOSE lebenslange Updates
Kernfunktionen
- Eckig
- Eckige Materialkomponenten
- RückenwindCSS
Anwendungsdesigns
Gloos bietet Anwendungsdesigns zusammen mit einigen Funktionen. Diese Funktionalitäten dienen Demonstrationszwecken und zeigen, was Sie mit den bereitgestellten Anwendungsdesigns machen können.
Enthaltene Anwendungen
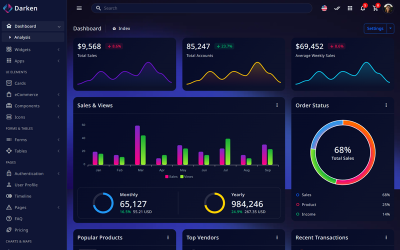
- Analytics-Dashboard
- Verkaufs-Dashboard
- Finanz-Dashboard
- Inhaltsmanager-Dashboard
- Briefkasten
- Vollständige Datentabelle
- Aufgaben
- Kontakt
- Hilfezentrum
Seiten
Gloos bietet saubere und konsistente Seitendesigns, mit denen Sie schön aussehende Inhalte erstellen können. Einige der Seitendesigns sind auch mit verschiedenen Variationen wie Authentifizierungs- und Preisseiten erhältlich.
Enthaltene Seiten
- Authentifizierungsseiten
- Einloggen
- Anmelden
- Ausloggen
- Passwort vergessen
- Passwort zurücksetzen
- Sitzung entsperren
- Bestätigung erforderlich
- Demnächst
- Fehler
- 404
- 500
- Hilfezentrum
- Heim
- Häufig gestellte Fragen
- Führer
- Führen
- Die Unterstützung
- Wartung
- Preisgestaltung
- Modern
- Einfach
- Single
- Tisch
- Profil
Verwendung mit bestehenden Angular-Projekten
Da Gloos eine Vorlage und ein Starterprojekt ist, wird es als Ausgangspunkt Ihres Projekts erstellt. Es kann nicht einfach installiert und mit einem bestehenden Projekt wie eine Bibliothek eines Drittanbieters verwendet werden.
Obwohl die Verwendung von Gloos mit jedem bestehenden Angular-Projekt weiterhin möglich ist, würde es zusätzliche Arbeit erfordern, alles miteinander zu verbinden. Wir empfehlen Ihnen dringend, Ihr Projekt entweder mit Gloos zu beginnen oder Ihr Projekt darauf zu verschieben, um die beste Erfahrung zu machen.
Browser-Unterstützung
Gloos unterstützt alle modernen Browser; Chrome, Firefox, Safari und Edge-Chromium . Post-Chromium-Versionen von Edge, IE11 und darunter werden NICHT unterstützt!
Anregungen
Wir sind offen für jegliche Art von Vorschlägen. Wenn Sie Ideen haben, die Sie im Gloos sehen möchten, teilen Sie uns dies bitte mit. Wir werden unser Bestes tun, um die Vorlage basierend auf Ihren Vorschlägen zu verbessern.
Anmerkungen
Gloos ist kein normales HTML-Template; Es ist eine Angular-Vorlage und muss mit Angular verwendet werden. Bitte vergewissern Sie sich vor dem Kauf, dass Sie Gloos mit Angular verwenden.
Die in der Live-Vorschau angezeigten Beispielbilder dienen nur zu Demozwecken und sind nicht im Lieferumfang enthalten. Alle Bilder unterliegen dem Urheberrecht ihrer jeweiligen Eigentümer.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt